星と波


トップページだけリニューアルしました
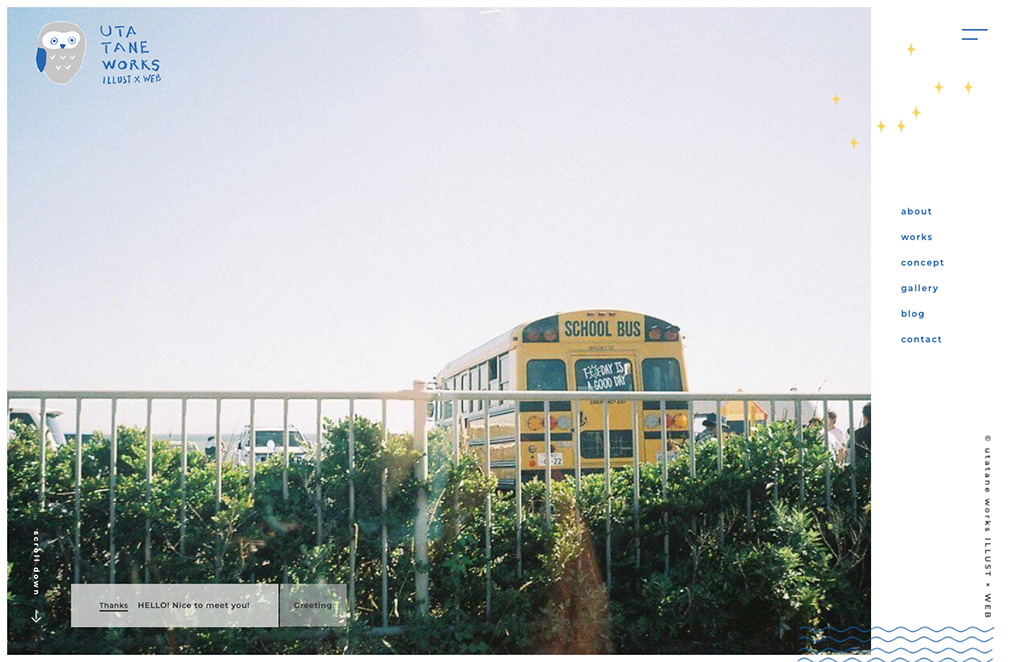
よかったらみてね
当初、すっっごくシンプルだったのですが

↓
↓
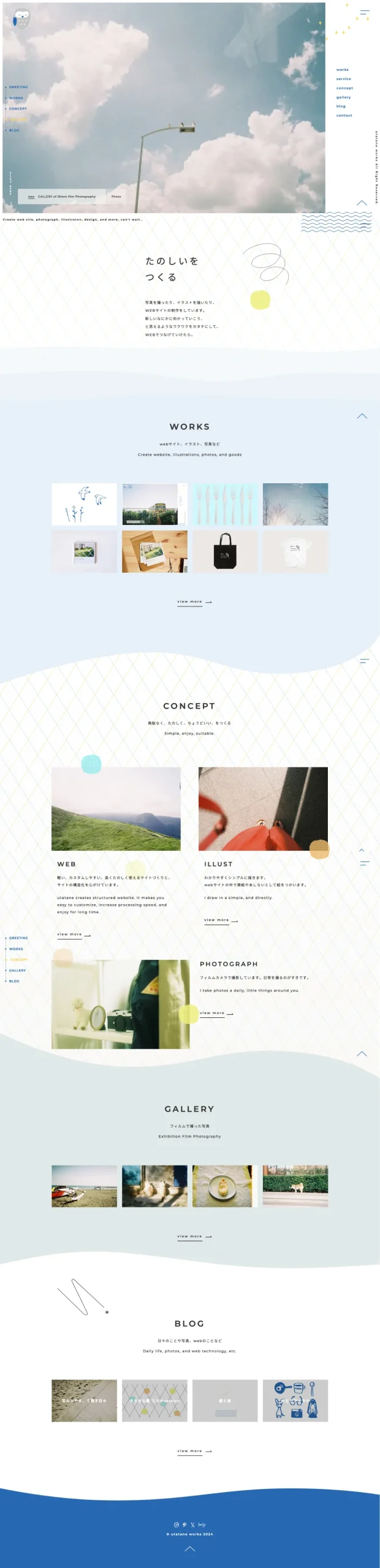
へんし〜ん!
↓
↓

長〜い!
無駄にスクロールさせてごめんなさい🙇♀️
レイアウトや機能はそのままに、ちょこっとお色直ししました。
発端は、PC画面
横幅いっぱいのメインビジュアルで

フィルムで撮った写真を使っていたので、
大きなディスプレイで見たときに画質が荒くなっちゃって😭
ずっと、直したいと思っていました
重たい腰を上げとりかかったのが、コチラです 👀

画像を固定幅にして、スペースを設けました
余白があると落書きするのは、人間の性
星(ただのドット)と波(ただの波線)を
いつも、サイトを夜な夜なつくっているので
夜っぽいものを散りばめます。
折角なので
- スライドする画像がじんわりと拡大するアニメーション
- トップページだけページがめくれるようなエフェクト
- 右側のメニューやポップアップテキストが横から滑り込んでくるなど
を施してみたりで、
こうなりました

ほかにも万年筆で描いたごにょごにょ、

ぐるぐる謎のバネ

流れ星

動いたら可愛いなと思って、cssで動かしました。
cssが描画するアニメーションは、ロードしたときの一回限り
頑張って動け!働け!と、
何度も動くよう javascript で小細工しています
見逃された方、もう一度見たい方はスクロールして戻ってきてね
あれもこれもやり出したら止まらなくなり、脇役の存在たちに大層な時間をかけてしまいました
背景も怒ってうねうねしています

荒ぶる波です
様々なアニメーションと格闘中に、
未完の画面を友人が見ていました
声をかけてくださり
4年ぶりの再会を果たしてきました
会えて嬉しかった😭
ありがとう、ありがとう😭
サイトごにょごにょしてよかった〜
友もまたリモートでフロントエンドエンジニアをしており
朝の3時間はどこか外で作業して、
午後から家で作業をすると
早退したみたいな、得した気分になれるよ
と、目から鱗のリモートハックを教えていただきました。
ずーっとおうちで仕事していると、オンオフの切り替えも難しくなるし
座りっぱなしは腰にとって拷問です
早速試してみよう〜!
と、いうわけで
なにかつくったものを発表すると、それを見ていてくれる人がいて、お互い近況を話すきっかけになったり、嬉しいハプニングが起きることもあります
おともだちっていいね、つくるってたのしいね
というお話しでした、おやすみなさい!