webサイトプチ改善

この半年は、思いのままに、思いついたことをしてしまってたので
コードのリファクタリングとともに、
改めて使い勝手について見つめ直してみました。
戻るボタン改善

ブラウザバックで戻るケースが多いと思いますが、道筋があればそこから一覧へ戻ってくれるかも、と戻るボタンを用意しておりました。
今回はボタンに判定を入れて表示を切り替えています。
どんなことをしているかというと、
↓
↓
飛んでくる前に見てくれていた一覧か、その投稿が所属するカテゴリーの一覧(ブログだったらブログの一覧)のどちらかに戻れるように、リファラを取得して、あった場合はURLからIDを取得し元の一覧(カテゴリーまたはタグの一覧)へ、なかった場合(ブックマークやリンクから飛んでこられた場合など)は記事のIDからカテゴリー情報を取得、親カテゴリーに飛ばすという感じで条件分岐させてボタンの表示を変えています。
(長い)
頭から煙出ました。プシュー
そんなこと簡単にできそうじゃん!というところも、
実はこういった合わせ技の、知恵、とんちみたいなことも多いので、
webサイトの「ここちょっと変えたいな」「処理を付け加えたいな」というときは作った人にお願いして直してもらうのがベストプラクティス💡✨
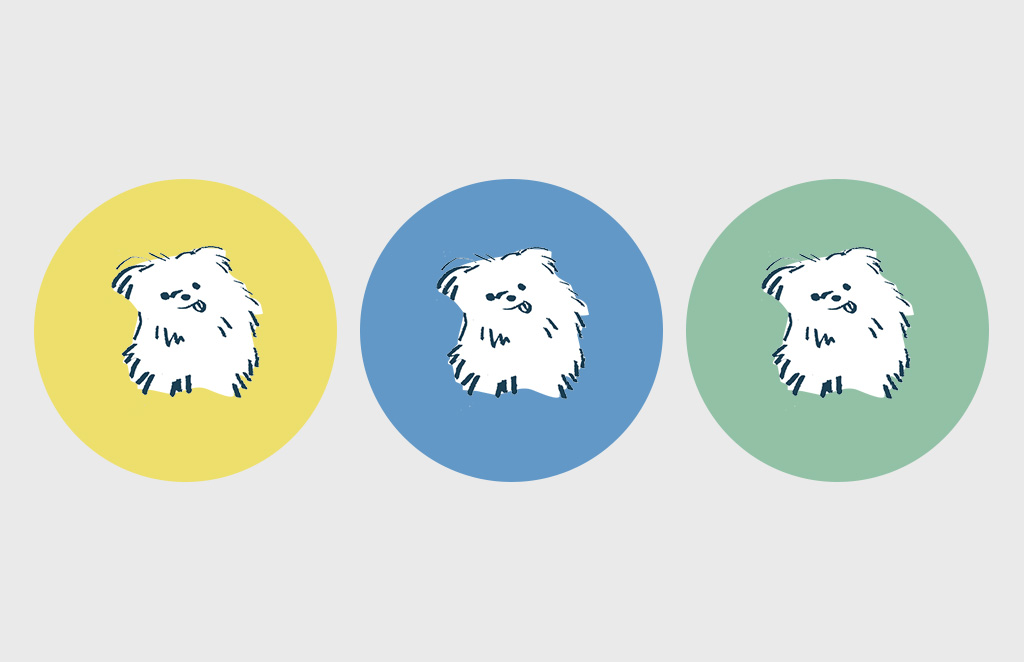
ブログ一覧改造

ブログは3つのカテゴリで分けておりましたが、もうひとつ、新たなカテゴリを追加し合計4つに。絞り込みできるようにしてましたが、見た目が一緒なので今どこにいるのかわかりにくい。

それぞれの背景色とタイトルを変えました。
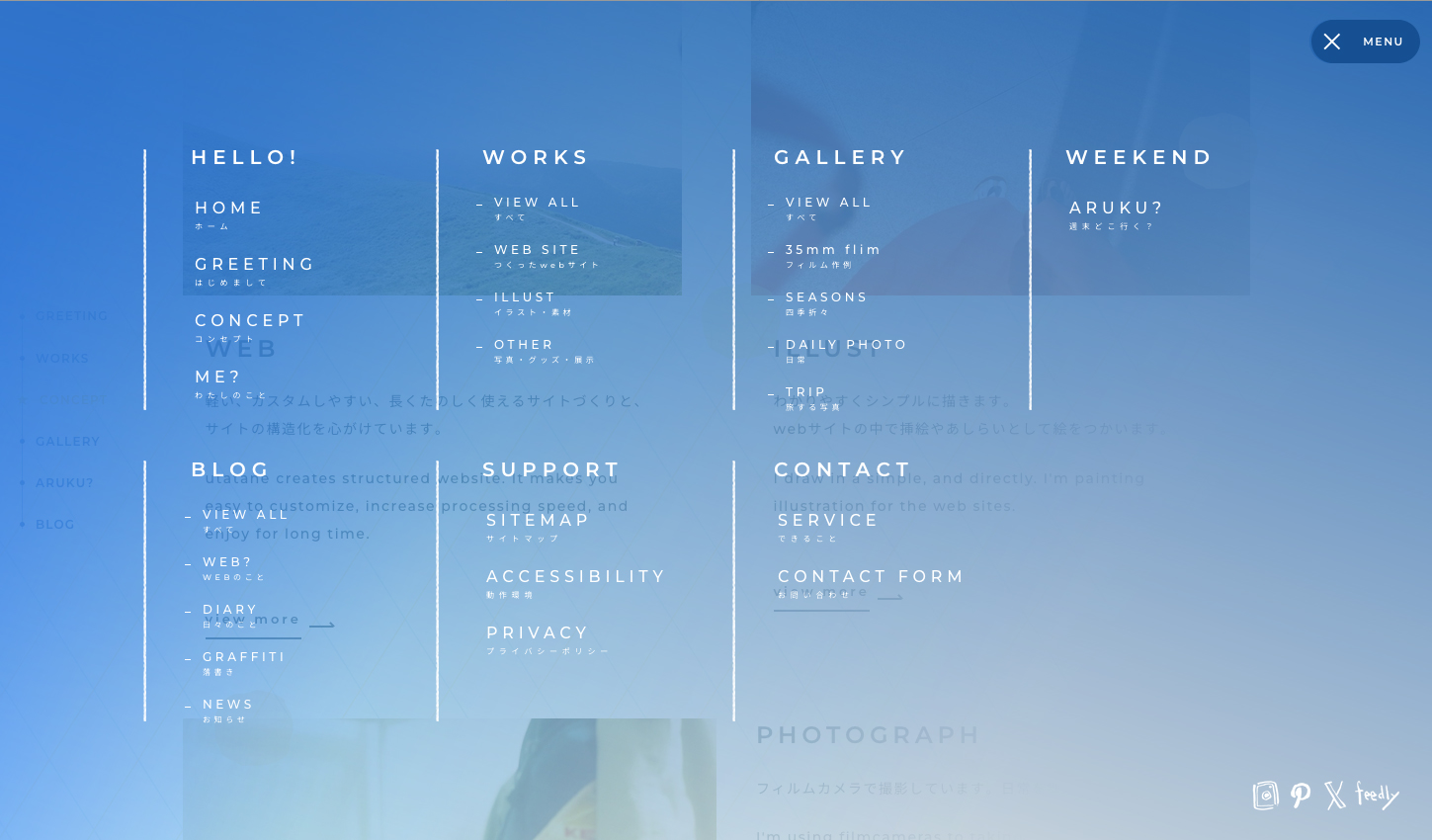
グローバルメニュー

コンテンツが増えたのでメニューも整理します。
必要のないものは隠しておいた方が探しやすそうだなと思って、スマホ版はアコーディオンで畳んでスッキリさせよう、と思ったらぶっ壊してしまいました。
ちょっと直すだけだからいいや、と直接触ってしまったのが仇となりました・・
htmlもcssもjavascriptもぜーんぶ消して、潔く書き直し。

こんなに字が書いてあってもみんな読まないよね。これは不親切。

コードがスッキリして気持ちもスッキリ。
今回は勢いでこのような結果になりましたが、過去のサイトや今はもうないページが見れる(怖いですね)waybackmachineというアーカイブサービスがあります。いわゆる魚拓ってやつですが、しまった、やっちゃった!っていうときは使えますのでぜひお見知りおきを。
コードの整理
重複したコードは書かないように気をつけていますが、片手間で夜な夜なやってるので忘れてまた書いちゃってるんです😭
うわーん😭

コンポーネント化・変数にするなどして使い回すようにすると記述の量が減って時間短縮もできますし、無駄なく管理しやすいので
- 並べるレイアウト(2列・3列・4列など)
- hoverした時に画像が拡大する動きなど、共通するアニメーション
- 擬似要素のbefore/afterで使い回せるやつ(アイコン・線など)
といった具合に、要素を細かく分解し再利用できるものはどんどん使い回します。
同時にやっていかないとコードが破綻してしまい、後から何かしたいときにとてもやりづらくなっていくので、必ず最後見直してこまめに整理。
それからphpも、いくつも条件分岐をさせているところは配列を作ってループ処理に書き直し。最初にマッチしたら処理が終了するので、不要なチェックも減ります。すっきりしました。
この程度のことで処理速度が変わるわけではないけれど、塵も積もればということで。

お友だちから、なんか細かいところまで凝っててすごいの作ったね、インスタよりいいよ、と褒められて、嬉しくて、調子に乗って頑張りました。
楽しくやってます☺︎